Take a look at how easy it is to integrate the Budgeting module in your Online Banking Platform
The first thing you’ll want to do when testing out the Strands suite is to display an out-of-the-box widget, which will be integrated into your online banking platform.
Let's suppose you have an online banking system like this:

You may want to fill some of those placeholders with information that the user cares about, like the status of their manually created budgets. To do so, we'll use the budgetsoverview widget from Strands FM, which will display an overview of the user's budgets. Start by placing the povided fm.min.js and fm.min.css files from the Strands UI Kit somewhere in your HTTP server. In our example, we'll suppose you place them under the /assets/ directory. In the <head> tag of your homepage’s HTML, add the following lines to include the files from Strands FM UI:
<link rel="stylesheet" href="assets/bfm.min.css" type="text/css">
<script src="assets/strands-vendor.min.js"></script>
<script src="assets/bfm.min.js"></script>Once you reload the page, you should have a strands object created in your window, which will provide all the neccesary methods to interact with he FM widgets. First of all, we'll create a <script> tag at the end of your <body> tag and will setup the context path of the Strands FM API:
(function(){
strands.bfm.setContextcodeath("http://localhost/api");
})();This context path will be dependent on your FM installation. In case of doubt, ask your IT team for the Strands FM API url.
Use of proxies
In a real environment, you wouldn't hit the Strands FM API directly but a proxy, which will later redirect the requests to Strands FM API if all security checks are validated. As a last step, use the bfm.show(widget_name, placeholder_id) method to display the Budgets Overview widget in your placeholder:
(function(){
strands.bfm.setContextPath("http://localhost/api");
strands.bfm.show("budgetsoverview", "widget-budgets-mini");
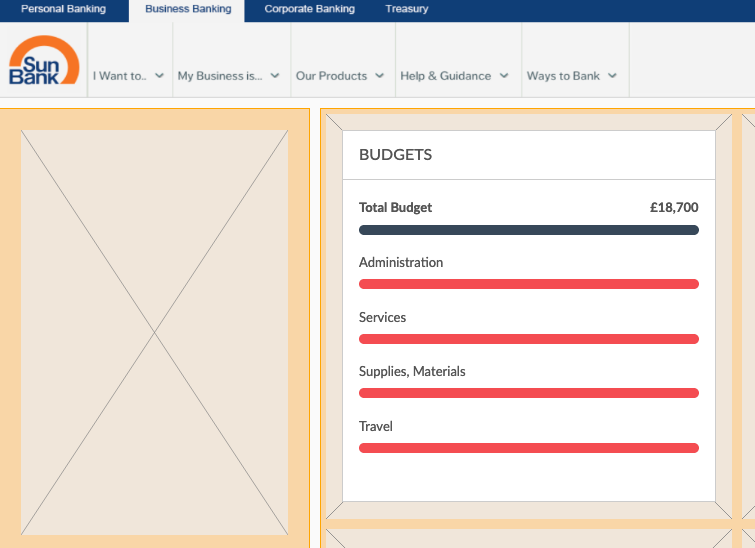
})();If everything went OK, you should now see the status of your budgets in your placeholder #widget-budgets-mini:

Video
You can follow the full tutorial in the next video: